颜色
了解颜色系统及其在主题中的应用。
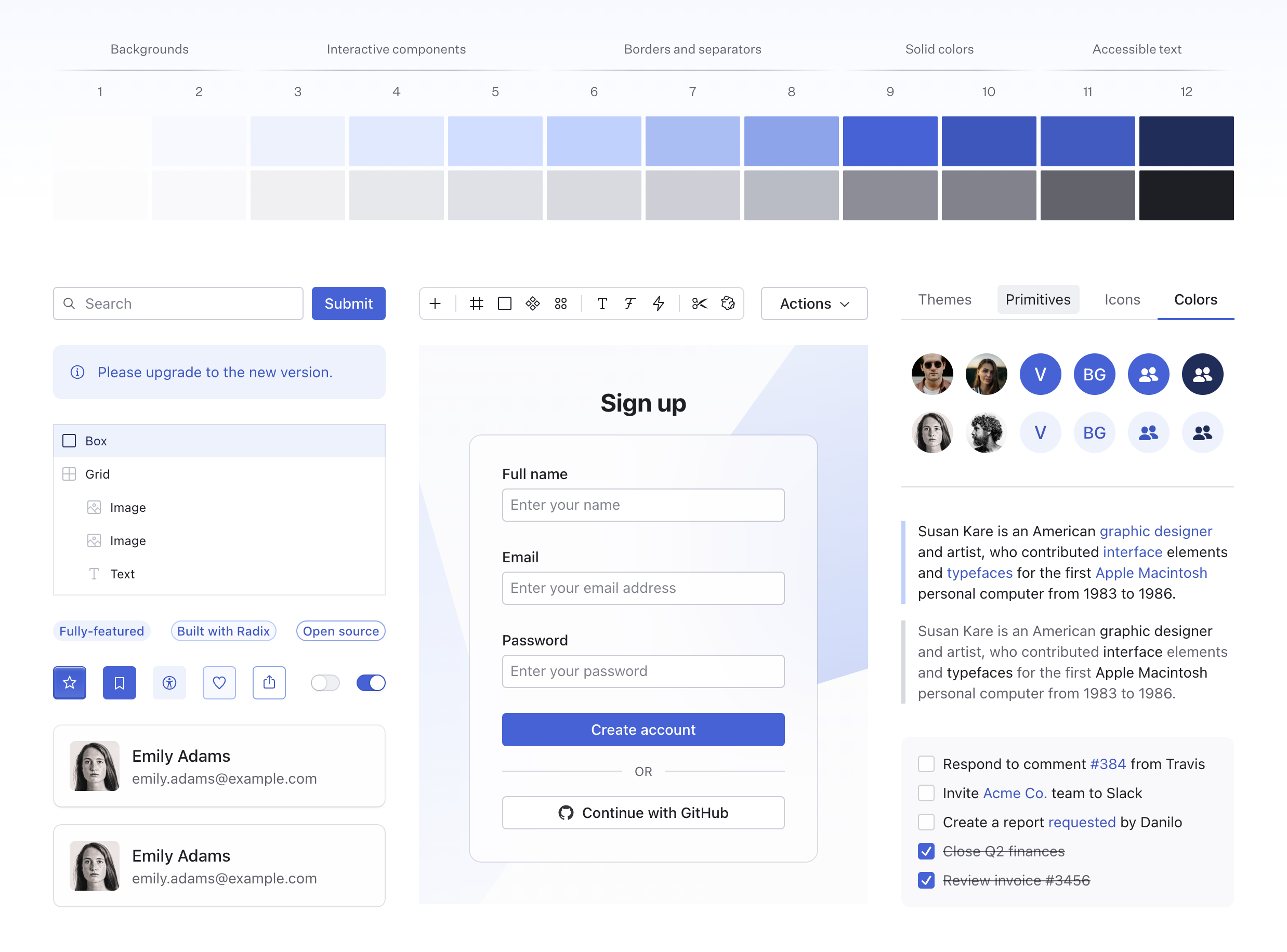
Radix Themes 附带多种颜色阶梯,每种颜色阶梯都有其浅色、深色和 alpha 变体。 在底层,颜色系统由 Radix Colors 提供支持。
强调色
强调色是主题中最主要的颜色。 它用于主要按钮、链接和其他交互元素。accentColor 直接在 Theme 组件上指定
可用的强调色
有多种强调色可供选择
强调色阶梯剖析
每种强调色都是一个 12 步阶梯,包括每种颜色的实色和透明变体。 例如,这是 indigo 颜色阶梯
强调色阶梯令牌
可以使用 CSS 变量访问强调色令牌。 您可以使用这些令牌来设置自定义组件的样式,确保它们可访问且与主题的其余部分保持一致。
灰色
您还可以选择纯灰色或多种有色灰色。 您的强调色将自动与一种互补的灰色阴影配对。 但是,您也可以直接在 Theme 组件上指定自定义 grayColor
可用的灰色
有 6 种灰色可供选择。 差异可能看起来很细微,但它具有影响力,尤其是在包含大量文本的页面或密集的 UI 中。
灰色阶梯剖析
灰色基于相同的 12 步颜色阶梯,包括每种颜色的实色和透明变体。 例如,这是 slate 颜色阶梯
灰色阶梯令牌
可以使用 CSS 变量访问灰色令牌。 您可以使用这些令牌来设置自定义组件的样式,确保它们可访问且与主题的其余部分保持一致。
颜色覆盖
如果可用,组件上的 color 属性可用于覆盖主题强调色。 嵌套组件将自动继承新的强调色。
单个颜色令牌
可以通过类似的 CSS 变量及其对应的名称直接访问单个颜色。 例如,红色通过 --red-1、--red-2 等一直到 --red-12 访问。
高对比度
大多数情况下,具有 color 属性的组件还提供 highContrast 选项,该选项可实现与页面背景形成鲜明对比的外观
焦点和选择
Radix Themes 会根据当前组件的强调色自动调整焦点和选择颜色。 大多数情况下,设置 color 属性会智能地更改焦点和选择颜色,以避免不协调的色调冲突
焦点阶梯令牌
可以使用 CSS 变量访问焦点颜色令牌,这些变量遵循与其他阶梯类似的命名结构,例如 --focus-1、--focus-2 等一直到 --focus-12。
大多数组件使用 --focus-8 作为焦点轮廓颜色。
Alpha 颜色
每种颜色都有一个 alpha 变体,该变体旨在在放置在页面背景上时在视觉上看起来相同。 这是一种强大的工具,使颜色在覆盖在另一个背景上时看起来很自然。 所有数字颜色步长都有相应的 alpha 变体。
Alpha 颜色在 Radix Themes 组件中自动使用,无需额外的配置。
背景
许多背景颜色用于在 Radix Themes UI 中创建视觉层次感。 这些颜色用于背景、卡片和其他表面。
面板背景
panelBackground 属性控制面板元素是使用实色背景还是半透明背景颜色。 默认的 translucent 值会创建微妙的叠加效果
注册
而当您希望不受阻碍地呈现信息时,solid 非常有用。
注册
自定义
可以通过覆盖令牌系统的相应 CSS 变量来自定义 Radix Themes 颜色。 有关颜色令牌的完整列表,请参阅 源代码。
确保您的 CSS 在 Radix Themes 样式之后应用,以便它优先。
品牌颜色
您可以通过重新映射相应的令牌,将特定颜色替换为您的品牌颜色。 通常,您会覆盖您用作主题强调色的阶梯的步骤 9。
在此示例中,使用纯色 indigo 组件现在将引用您的自定义颜色。
自定义调色板
您可以使用自定义调色板工具,仅基于几个参考颜色生成自定义调色板。 对结果感到满意后,将生成的 CSS 粘贴到您的项目中。 您可以重命名生成的颜色以匹配您要在主题中使用的强调色。
要生成深色主题颜色,请切换外观以使用深色主题。 确保在浅色主题颜色覆盖之后粘贴生成的 CSS。
颜色别名
您可能更喜欢使用通用颜色名称来指代您要使用的颜色阴影。 例如,通常将 crimson、jade 和 indigo 分别称为 red、green 和 blue。
在这种情况下,您可以互相重新映射 Radix Themes 令牌,并回收您想要使用的颜色名称
在此示例中,在 Radix Themes 组件和令牌中使用 red 颜色现在将引用原始的 ruby 阶梯。
单个 CSS 文件
颜色定义约占 Radix Themes 附带的总 CSS 大小的 20%。
如果您希望减小 CSS 捆绑包大小,并且仅访问您使用的颜色,则可以为每个颜色模块导入单个 CSS 文件。 这是一个示例设置
请注意,您未导入的颜色仍将被 React 中的 color 属性接受。 此外,请确保您的开发者工具保留导入的 CSS 文件的顺序。