Radix Themes 3.0
全新的布局引擎、新组件和自定义调色板生成器。
简介
Radix Themes 3.0 刚刚发布。此版本是使 Radix Themes 成为构建现代应用程序的最佳组件库的一大步。我们将在本文中介绍主要亮点。
有关完整的更改日志和迁移指南,请参阅发行说明。
自定义调色板
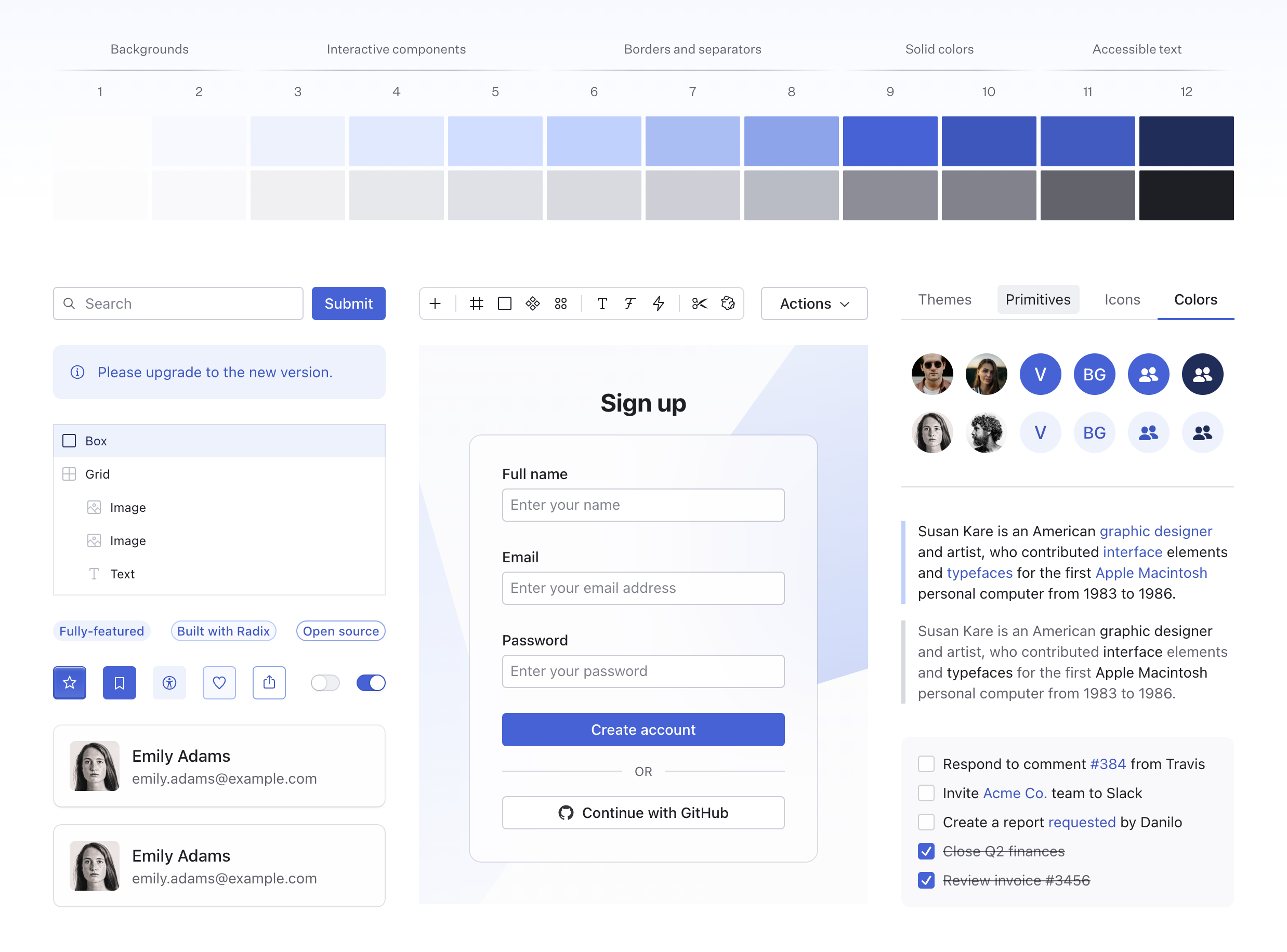
Radix Themes 附带近 30 种颜色标度,每种颜色标度都有自己的浅色、深色和 Alpha 变体。在底层,颜色系统由 Radix Colors 提供支持。
每个标度都经过调整,以提供完全可访问的对比度,每个步骤都对应于背景、交互式组件、边框和文本。为您提供您使用过的最美观、最直观的颜色系统。
今天,我们推出一个新工具,使您可以为 Radix Themes 创建自己的品牌调色板。它是一个简单的界面,可让您指定主色、灰色和页面背景,从而生成颜色配置以复制粘贴到您的主题样式中。
新组件
Radix Themes 3.0 引入了许多新组件,用于构建仪表板和数据密集型界面。它们以您期望从 Radix 获得的严谨性和关怀程度进行构建和设计,并且像往常一样,它们可供键盘和屏幕阅读器用户访问。以下是主要亮点的快速概述。
Spinner
Spinner 是一个简单的动画加载指示器
它带有一个直观的 API,可在其子项加载完成后有条件地渲染它们。考虑以下示例
实现看起来毫不费力——理应如此。Spinner 在获取数据时保留子项尺寸,因此状态之间不会发生布局偏移。这是一种在应用程序中处理加载状态的人体工程学方法,因为它最大限度地减少了常见情况下所需的代码分支量。
Skeleton
Skeleton 是此版本中的另一个加载组件
Skeleton 具有与 Spinner 类似的 API,但它也完全采用子组件的形状和大小,因此您可以使用与真实界面完全相同的布局来构建骨架界面
分段控件
分段控件 采用了用于切换值的切换按钮的熟悉设计
分段控件包含许多精心设计以使其不可见的细节。例如,活动项上使用了更粗的字体粗细,但没有布局偏移,并且动画经过微调,即使字体粗细变化也能平滑过渡。这是同一个演示的慢动作版本
数据列表
数据列表 是一个用于显示键值对列表的组件
- 状态
- 已授权
- ID
u_2J89JSA4GJ- 姓名
- Vlad Moroz
- 公司
- WorkOS
数据列表 的特别之处是什么?它是一种常见的模式,但要正确实现却出奇地棘手。我们不得不整理一个秘密页面,其中包含我们设计的所有不同布局组合
- 长度各异的值
- 混合高度项目之间一致的节奏
- 标签和值的可配置对齐方式
- 内部常见的布局组合
- 前导修剪
重置
与其他组件不同,Reset 是一个不可见的组件
Reset 从任何 HTML 标签中删除默认浏览器样式,并设置惯用的布局默认值,以便您可以在其之上构建自定义组件。
在大多数界面中,这些样式是全局的,会影响整个应用程序,因此这往往是在尽可能多地删除和保留常见默认值之间的一种妥协。Reset 为几乎任何网站都需要使用的规范化样式的人体工程学带来了新的变化。
单选卡片
单选卡片 是一种常见的模式,用于从多个选项中选择单个值。它们用于视觉上引人入胜的表单,其中每个选项都比常规单选按钮获得更多的权重
复选卡片
复选卡片 类似于单选卡片,但用于选择多个值
进度条
进度条 是另一个加载组件。它可用于指示任务的进度,或使用模糊动画来指示不确定的进度
标签导航
标签导航 是一个用于导航到不同视图的组件。它补充了其外观相似的 Tabs 兄弟组件,但它构建于 Navigation Menu 基元之上,该基元提供针对链接量身定制的屏幕阅读器可访问性和键盘导航。
全新的布局引擎
一个新引擎使布局组件及其属性更强大且更易于使用。
布局组件是 Radix Themes 的基石功能。只有五个组件——Box、Flex、Grid、Section 和 Container。这些组件用于将布局职责与内容和交互性分开。当您将布局问题与内容和交互性分开时,您创建的组合更易于维护且易于推理。
这些组件使您可以快速向应用程序中的视图、页面和其他交互元素添加结构。
您可以在布局指南中了解有关布局组件及其属性的更多信息。
更好的布局属性
在此版本中,布局组件已收到许多新属性,并且它们接受的值已得到显着修改
- 9 个用于处理 flex 和 grid 布局的新属性
- 4 个用于控制布局组件尺寸的新属性
- 除了空间标度值之外,所有布局属性现在都接受有效的 CSS 值,包括与响应式对象语法一起使用时。
响应式对象语法
在 Radix Themes 中,响应式对象语法是您在不同断点构建响应式布局的方式,而无需离开您在其中组合应用程序本身的 React 代码。
考虑以下代码片段
这将创建一个 500px 宽的 flexbox 布局。但是,如果您想在移动设备上使用不同的宽度怎么办?这可以使用响应式对象语法来实现,您可以在其中指定要在特定断点使用的值
现在,除了空间标度值之外,布局属性还将支持有效的 CSS 值。例如,100px、50vw,甚至像 calc(100vw - 200px) 这样的表达式都可以在特定断点使用。
但是,它的性能好吗?它是否适用于服务器组件?好吧,这是上面的 <Flex> 元素实际渲染到 DOM 中的方式
您可以看到 <Flex> 元素是如何编译成实用程序类和 CSS 自定义属性的组合的。断点没有运行时评估,这意味着性能就像纯 CSS 一样,并且该组件可以在服务器上渲染。
两全其美
总而言之,有 5 个布局组件,每个组件都有近 40 个属性。它们共同构成一个易于学习、快速掌握的系统,并为您无需在文件之间切换和失去动力即可实现的成就设定了令人难以置信的高上限。
如果您从未使用过这样的系统,我们建议您尝试一下。它是 Tailwind 的绝佳替代品,Tailwind 最初是为相同的目的(布局)而构建的极其强大的工具。但是,今天它已发展成为一种完整的样式范例,不会阻止您即时创建复杂的样式,这可能会违反前面提到的关注点分离原则。
Radix Themes 布局具有实用程序类框架可能为布局提供的全部功能,但它也是类型安全的,并指导开发人员在他们正在构建的界面的其他部分保持清晰的界限。
独立布局组件
如果您只想使用 Radix Themes 的布局组件,那也是可以的。只需确保 JavaScript tree-shaking 在您这边有效,并导入布局 essentials CSS
使用 Astro 和 Remix 进行零配置设置
Radix Themes 现在更容易与 Remix 和 Astro 一起设置。在 3.0 中,我们重新审视了库的构建方式,以确保开箱即用地支持 ESM 环境。
发行版现在是一个混合 ESM/CommonJS 包。根据您的设置,您的导入解析器现在将自动选择正确的版本。
贡献者
Radix Themes 3.0 是众多贡献者辛勤工作的成果。我们要感谢为本次发布做出贡献的每个人,无论是通过代码、文档、设计还是社区支持。
特别感谢 Alasdair McLeay、itsMapleLeaf 和 Sora Morimoto。